How To Change Color Of Excel Graph To With Hex Colors
Palette Generator
Number of Colors
3 4 five 6 seven 8
Groundwork Color
In Context
How to Use
Use the palette chooser to create a series of colors that are visually equidistant. This is useful for many data visualizations, similar pie charts, grouped bar charts, and maps.
Note: there are two other modes likewise palette way – bank check out single-hue scales and divergent scales every bit well.
Creating visually equidistant palettes is basically impossible to exercise by hand, yet hugely important for data visualizations. Why? When colors are not visually equidistant, it'due south harder to (a) tell them autonomously in the chart, and (b) compare the chart to the central. I'1000 sure we've all looked at charts where y'all can hardly use the key since the data colors are so similar.
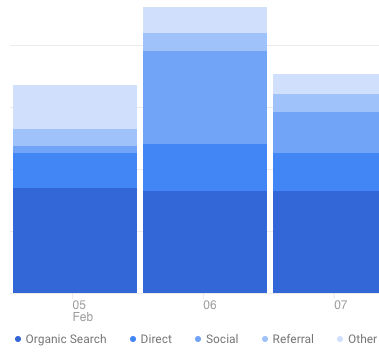
For instance, Google Analytics does a terrible task with this:

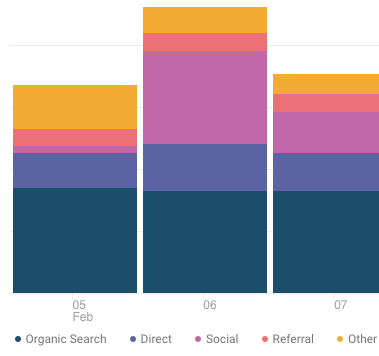
It's better to use use a range of hues so users tin cross-reference with the primal easier. It'due south far simpler for our brains to distinguish, say, yellowish from orange than blue from blue-but-15%-lighter.

This colour picker allows y'all to specify both endpoints of the palette. You can cull at least 1 to be a brand color, which gives yous meaning flexibility in creating a palette that will piece of work for your visualizations, yet be customized for your brand.
Here are a few tips for getting the best palette:
- Try picking very dissimilar endpoint colors – e.k. one warm, one absurd; one bright, one darker – then that your palette covers a wider range
- If yous're using a brand color for one endpoint, don't exist afraid to modify the saturation and brightness a bit if it creates a more than pleasing palette. Users will recognize your brand color past its hue much far more than by it'due south exact saturation/brightness.
- For data visualizations where you're showing the strength of a unmarried value, effort using the Single Hue Palette Generator instead.
Oh, and...
More on Color
If you're new to color in UI blueprint, I highly recommend the following resources:
- The HSB Color Organization: A Practitioner's Primer
- Color in UI Blueprint: A Practical Framework
- Blueprint Hacks, my email newsletter where I send original design tips and tactics to l,000+ of my closest friends.
Anyhow, I've created this to be the tool I wish I had for creating data visualization palettes. Is there some other feature y'all'd like to come across in it? Let me know.
Single Hue Scale
Number of Colors
3 four five vi 7 viii ix
Modify Color Scale
Background Color
In Context
How to Use
The Single Hue Scale generator is almost useful for visualizations where you're showing the value of a unmarried variable. Typically, the darker variation will correspond a higher value, and a neutral color (fifty-fifty white) volition represent a value closer to nothing.
In a pie nautical chart or bar chart, size is used to distinguish higher values. But in some visualizations, the size is prepare and you need to rely on colour. Two examples of this are testify in the "In Context" section to a higher place:
- A map in which size represents canton size; we need to use color to distinguish the value for each county
- A week-past-week calendar in which each day is an equally sized box; we need to use color to show the value for a particular day
Here are a few tips for getting the all-time single hue scale:
- To transition to a apartment grey endpoint, set up "Colour Intensity" to cypher
- To transition to a white endpoint, set "Brightness" to total and "Color Intensity" to cypher
- If your color scale actually shows a variable that transitions from 1 finish to a neutral midpoint to some other end, attempt the Divergent Calibration Generator (due east.chiliad. Republican to moderate to Democrat; hotter to aforementioned-temperature to cooler)
Divergent Color Scale
Number of Colors
five 7 9 11 13
Modify Midpoint Color
Background Colour
In Context
How to Apply
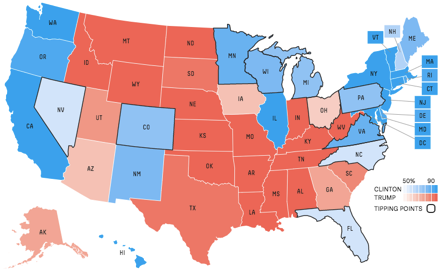
The Divergent Color Scale generator is most useful for visualizations where you're showing a transition from (a) ane extreme, through a (b) neutral middle, and finally to a (c) opposite farthermost.
Perhaps the most mutual example of this is the "how Democrat/Republican is each state in the U.s.a." chart.

By default, the neutral midpoint is a calorie-free gray. You can change it with the "Alter Midpoint Color" sliders to be slightly darker or more colorful. For the all-time results, set the Color Intensity to the minimum when the two endpoint hues are significantly dissimilar – otherwise, the moderate tones will start to blend together (this volition be axiomatic in the map).
As with the other visualization styles, this will pick colors that are visually equidistant. However, if one of the two endpoint colors is significantly darker or saturated, the swatches on that side will have more colour-space between them.
How To Change Color Of Excel Graph To With Hex Colors,
Source: https://learnui.design/tools/data-color-picker.html
Posted by: byrnehapingrese1948.blogspot.com


0 Response to "How To Change Color Of Excel Graph To With Hex Colors"
Post a Comment